いつも自分がデザインで使っているツールやサイトをご紹介します。
目次
無料で使える画像編集ソフトGimp

スクリーンショット、アプリのアイコン、ボタンのアイコンを作るときに使っています。無料で使い方を覚えればそれなりに使えるのでお勧めです。
自分は書籍を呼んで使い方を学びました。下記の書籍がお勧めです。
iOSのリソース生成が簡単にできるApp Icon Gear
主にiOSの画像の生成に使っています。@3xサイズの画像、アイコンであれば1024×1024の画像をドラッグするだけです。
![]()
右上の青いfinderのアイコンをクリックするとXcodeのAssetsに合わせた形式で出力されます。出力されたフォルダごとAssetsの中に入れるだけなので簡単にリソースを追加できます。
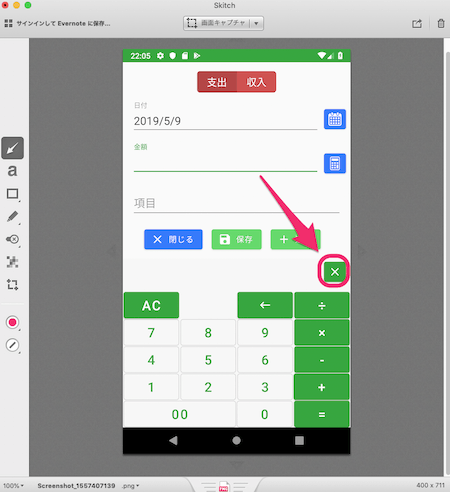
簡単に画像の中に矢印が追加できるSkitch
サポートページで使うスクリーンショットを作るときに使っています。画像の中に矢印や丸を追加できるので、画像による説明をより明確にできます。

Evernoteと連携できるので編集状態は常に保存することもできます。
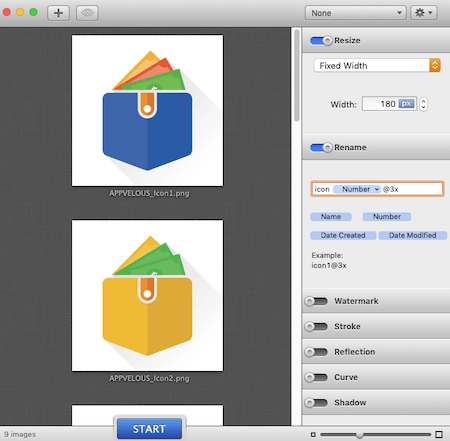
画像のリサイズ、リネームができるiMage Tools
画像のリサイズとリネームが同時にできます。iOSのアプリのアイコンを複数設定する際に必要な画像を生成するときに良く使います。

上記の用に、全て画像に統一のサイズでリサイズできます。また番号など自動で割り振ってくれるためとても便利です。手作業でやっていたら時間がかかりますが、iMage Toolsを使えばすぐに作成できます。
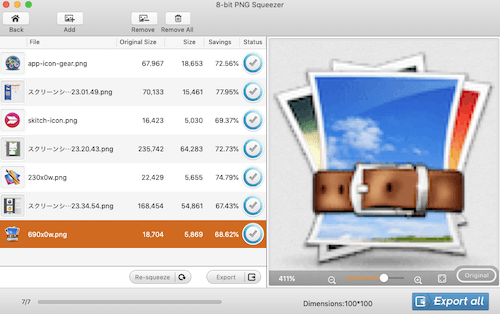
画像を圧縮できるLossless Photo Squeezer
jpeg,png,gifフォーマットの画像を圧縮できます。ドラッグ&ドロップで画像を無劣化で圧縮することができます。JPGファイルの劣化圧縮、PNGの8bit圧縮モードがありとても便利です。

ブログで使う画像を圧縮するときに良く使います。Wordpressで圧縮するものを入れていますが、こちらの方がより圧縮されます。今回のブログで使った画像は上の画像のとおり65%以上圧縮されています。
アイコン素材をダウンロードできるおすすめサイト
参考 アイコン素材DLサイト1icon-rainbow 参考 アイコン素材DLサイト2icooon-mono上記二つは、商用利用可能な無料のアイコン素材をダウンロードできるサイトです。ボタンのアイコンや、アプリのアイコンを作るときに良く利用しています。
iOSの場合はsvg形式でダウンロード、Gimpで加工後にpngで出力、App Icon GearでAssets形式にして追加してます。
Android場合はAndroid StudioのAsset Studioを使えば、svg形式でダウンロードしたものをそのままインポートできます。
まとめ
Lossless Photo Squeezer以外、全て無料のアプリです。有料アプリの場合、キャンペーンをしているときに購入することをお勧めします。下記のサイトでキャンペーン中のアプリを教えてくれるのでお勧めです。
参考 キャンペーンお知らせサイトソフトアンテナブログ手動でやるより、便利なアプリを使う方が生産性が向上するので、ぜひ便利なアプリを探してみてください。またこれ以外に便利なアプリがある場合、教えて頂けると幸いです。




コメントを残す